Junto con el texto, las imágenes, los logotipos y los gráficos son elementos esenciales de un sitio web. Incluso estos componentes de tu página deben ser atendidos y optimizados para los motores de búsqueda. En caso de problemas técnicos con el sitio o la conexión de tus usuarios, es importante que estos elementos contengan información que los describa o clasifique. Para hacer esto, debes trabajar en el código fuente o en las plataformas CMS con el atributo ALT y el atributo título. Estos y otros trucos optimizan el SEO para las imágenes de tu sitio web.
¿Cuál es la diferencia entre un atributo ALT y un atributo de título?
Un atributo ALT, también llamado etiqueta ALT, es un texto alternativo para un archivo de imagen en una página web. Su propósito es describir el contenido del elemento gráfico respectivo. Si por alguna razón el usuario no puede ver la imagen, se muestra el texto del atributo ALT. Los motores de búsqueda usan este atributo para reconocer el contenido de la imagen, ya que este tipo de archivo generalmente no se puede “leer” directamente. El atributo ALT en el código fuente se muestra de esta manera
<img src="prenda hombre/poloroja.jpg" alt="polo roja para hombre">
El atributo de título, también llamado atributo universal, muestra al usuario, con un breve retraso, información sobre la imagen cuando mueve el cursor sobre la imagen (mouseover). Este elemento no debe confundirse con el meta-título del fragmento. El atributo de título se usa principalmente para usabilidad y es particularmente importante si se proporciona un título. La etiqueta del título se puede integrar de la siguiente manera:
<img src="prenda hombre/poloroja.jpg" width="300" height="250" alt="polo roja hombre" title="etiqueta producto camiseta roja hombre"/>
Configurar el SEO para imágenes mejora la accesibilidad y usabilidad
Las descripciones alternativas para imágenes y gráficos generalmente juegan un papel importante en la optimización de OnPage, pero también en la accesibilidad a Internet. Las personas con baja visión para navegar en Internet usan navegadores de voz o lectores de pantalla en lugar de texto o interfaz gráfica de usuario. Los contenidos visuales, como gráficos, animaciones, pero también videos, se les describen leyendo la descripción que hemos ingresado. Sin el atributo ALT, algunos lectores de pantalla solo leerán el nombre del archivo.
¿Por qué las imágenes no se muestran en un sitio web?
Hay varias razones que hacen que una imagen no aparezca en un sitio web. Por ejemplo, puede suceder que el agente de usuario no admita imágenes o que ocurran problemas con el servidor. La imagen no se puede mostrar incluso en aquellos casos en que ya no se puede acceder al archivo en el servidor porque una carpeta de imágenes en el directorio principal se ha eliminado o se ha movido accidentalmente. Además, algunos navegadores y aplicaciones móviles pueden tener problemas para mostrar gráficos.
Optimiza los atributos ALT y de título y úsalos correctamente
No hay límite de longitud para el texto del atributo ALT. Por lo general, unas pocas palabras son suficientes para describir la imagen de manera significativa y dar sugerencias importantes a los motores de búsqueda. Cuando se trata de describir una etiqueta ALT, hazte las siguientes preguntas:
- ¿Esta descripción ayuda al usuario a comprender mejor la imagen?
- ¿Estoy utilizando correctamente la palabra clave?
- ¿El contenido se presta para que los motores de búsqueda comprenderán mejor la imagen?
Por ejemplo, supongamos que tenemos la foto de un producto. Una camiseta polo masculina roja que enlazaremos con la página del producto correspondiente. Si la página no carga correctamente, el usuario sólo verá el atributo ALT “polo roja para hombre” y el título del atributo “ficha del producto polo roja para hombre”. Luego, describe en el atributo del título lo que el usuario puede esperar al hacer clic en el enlace o en el espacio en blanco. Gracias a la etiqueta de título, los usuarios entenderán que al hacer clic en la imagen serán reenviados a la página dedicada al producto de una polo roja para hombre.
Ejemplo ALT y atributos de título
El código indica primero la URL de la etiqueta del producto. La etiqueta de imagen comienza con la fuente de la imagen, es decir, el archivo correspondiente en el directorio raíz (img src). Detrás de alt = está el atributo ALT entre comillas. A continuación se muestra información sobre la anchura (width) y la altura (height) de la imagen. En nuestro ejemplo, la imagen mide 300×250 píxeles.
<p><a href="https://www.tuempresa.ltda/hombre/polo_roja_marca" target=" _blank"><img src=" ../imgs/polo-roja-hombre-marca.jpg" alt=" polo roja para hombre x" width="300" height="250" title="etiqueta producto polo roja hombre marca X"/></a></p >
Optimiza también los elementos gráficos decorativos
Un sitio web contiene varios elementos gráficos que no “transmiten” contenido. Estos incluyen, por ejemplo, imágenes de fondo, botones o líneas. También en estos casos es importante no dejar el atributo ALT vacío. Simplemente llénalo con una variable (alt =””””). Los motores de búsqueda y los lectores de pantalla ignoran las imágenes sin etiquetas ALT, ya que obviamente no son importantes para la comprensión de la página. No es necesario que los elementos gráficos decorativos se incrusten de forma óptima en el código fuente, sino que se definan como elementos de fondo mediante CSS. Una imagen importante para tu contenido sin el atributo ALT se muestra en el navegador como un icono sin sentido.
SEO para imágenes: ¿qué optimizar?
En cuanto a la optimización OnPage, también la optimización del motor de búsqueda de las imágenes pasa a varios niveles: el nivel superior visible, el meta-nivel y el plano de la misma imagen. Los factores de calidad de imagen, descripción y tamaño pueden contribuir significativamente a aumentar la visibilidad de tu sitio web en la búsqueda de Google Imágenes. Presta atención a los siguientes factores cuando edites y guardes los gráficos:
- Las imágenes de alta calidad son profesionales y se utilizan para SEO. El propio Google dice que “las fotos de alta calidad atraen más a los usuarios que las imágenes borrosas y poco claras. Además, las imágenes nítidas en los resultados de las miniaturas son más atractivas para los usuarios y aumentan la probabilidad de incrementar el tráfico de los usuarios.
- La calidad no debe reducir la velocidad de carga del sitio web. Sube las imágenes sólo del tamaño que necesites y comprímelas si es necesario, utilizando una de las tantas herramientas disponibles en línea.
- Piensa qué formato de imagen se adapta mejor a tu sitio web. JPG es un formato muy popular especialmente por sus óptimas capacidades de compresión. PNG ofrece compresión sin pérdidas, pero requiere más espacio de almacenamiento. El formato GIF sólo es útil para animaciones. SVG funciona bien para gráficos vectoriales.
- El nombre del archivo debe ser significativo pero no demasiado largo. Los términos deben estar separados por guiones y no por rayas al piso. Una buena estructura de carpetas también garantiza un orden correcto. El nombre del archivo debe contener la palabra clave más importante de la imagen. Una imagen de tu producto, por ejemplo, una polo roja masculina, tendrá el siguiente nombre: “polo-roja-hombre.jpg”.
- Especifica la altura y el ancho de todas las imágenes. Si tu navegador conoce el tamaño de las imágenes, este comenzará a mostrar la página incluso antes de que las imágenes hayan sido cargadas. Esto optimizará el tiempo total de carga. Por supuesto, piensa en entrar en las dimensiones para un diseño web sensible. De esta manera, los elementos gráficos se adaptan mejor a la pantalla de salida del usuario. Esto evita que los gráficos se corten en los smartphones.
- Recuerda siempre incluir la fuente de la imagen: los derechos de autor deben mencionarse claramente en el pie de la imagen.
Creación de un Sitemap de imagen
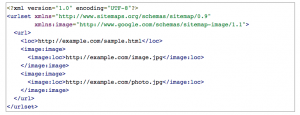
Un soporte adicional para los motores de búsqueda es la creación de un Image Sitemap, en el que se puede asignar un título a hasta 1.000 imágenes por URL. Google mismo confirma que es posible aumentar la probabilidad de que las imágenes aparezcan en los resultados de búsqueda de imágenes si se siguen las directrices de los webmasters y las mejores prácticas para la publicación de imágenes. Además, puedes utilizar las extensiones de imagen de Google Sitemap para proporcionar a Google información adicional sobre las imágenes disponibles en tus páginas. Para ello, debes guardar todas las URLs de las imágenes en un Sitemap XML separado y cargarlas en la Consola de Búsqueda de Google. Ahora puedes ayudar a indexar tus archivos de imagen en unos pocos pasos muy sencillos. Este es un ejemplo del blog del webmaster de Google para un Sitemap para la página http://example.com/sample.html donde hay dos imágenes.

Ventajas y beneficios del SEO para imágenes
 Desde el punto de vista de SEO, la integración correcta de los elementos gráficos en tu sitio es una gran ventaja. Las imágenes con atributos ALT y de título aumentan la relevancia de la página, aumentando así la posibilidad de obtener un mejor ranking. Con una imagen optimizada para SEO no sólo logras aumentar la visibilidad de tu sitio web, sino que también puedes obtener tráfico indirecto. Esto se debe a que tus imágenes también se pueden encontrar en las imágenes de Google y desde allí ganar usuarios. Para Google, el atributo ALT es un parámetro importante en la optimización OnPage. El reconocimiento correcto aumenta la posibilidad de ser encontrado en las imágenes de Google por palabra clave. Incluso, si tu página es difícil de encontrar, a través de una foto en particular, tienes la posibilidad de tener un excelente posicionamiento a través de la Búsqueda Universal. A veces sucede que un sitio web no se puede encontrar con la URL en los primeros resultados de búsqueda, pero la foto sí. Si utilizas imágenes de alta calidad y las comprimes adecuadamente, aumentas la usabilidad y la velocidad de la página de tu sitio web. La compresión es especialmente importante para la optimización móvil ya que los smartphones suelen tener menos ancho de banda cuando utilizan la red móvil. Los archivos de imagen grandes retrasan innecesariamente el diseño de la página. Para garantizar una navegación sin barreras en el escritorio y con lectores de pantalla, no debes ignorar la inclusión de imágenes en los atributos ALT y título. Para un rastreo más rápido y una correcta clasificación de los gráficos, es muy importante insertar descripciones. Además, mejorará el tiempo de carga y por lo tanto la usabilidad, factores importantes para la navegación en aplicaciones móviles.
Desde el punto de vista de SEO, la integración correcta de los elementos gráficos en tu sitio es una gran ventaja. Las imágenes con atributos ALT y de título aumentan la relevancia de la página, aumentando así la posibilidad de obtener un mejor ranking. Con una imagen optimizada para SEO no sólo logras aumentar la visibilidad de tu sitio web, sino que también puedes obtener tráfico indirecto. Esto se debe a que tus imágenes también se pueden encontrar en las imágenes de Google y desde allí ganar usuarios. Para Google, el atributo ALT es un parámetro importante en la optimización OnPage. El reconocimiento correcto aumenta la posibilidad de ser encontrado en las imágenes de Google por palabra clave. Incluso, si tu página es difícil de encontrar, a través de una foto en particular, tienes la posibilidad de tener un excelente posicionamiento a través de la Búsqueda Universal. A veces sucede que un sitio web no se puede encontrar con la URL en los primeros resultados de búsqueda, pero la foto sí. Si utilizas imágenes de alta calidad y las comprimes adecuadamente, aumentas la usabilidad y la velocidad de la página de tu sitio web. La compresión es especialmente importante para la optimización móvil ya que los smartphones suelen tener menos ancho de banda cuando utilizan la red móvil. Los archivos de imagen grandes retrasan innecesariamente el diseño de la página. Para garantizar una navegación sin barreras en el escritorio y con lectores de pantalla, no debes ignorar la inclusión de imágenes en los atributos ALT y título. Para un rastreo más rápido y una correcta clasificación de los gráficos, es muy importante insertar descripciones. Además, mejorará el tiempo de carga y por lo tanto la usabilidad, factores importantes para la navegación en aplicaciones móviles.
¡No te detengas aquí! Te puede interesar leer
El contenido es el rey: estrategia de marketing de contenidos en un día
Velocidad de carga: el nuevo factor de posicionamiento

